Sliding Doors Css Example

This is clever way to use the animation in such a way that the menu look good and is responsive at the same time.
Sliding doors css example. This button combines the wonderful sprite technique with the sliding doors technique to make a beautiful button that not only loads in a snap but also looks great and scales to your text. The sliding doors technique isn t limited to tab navigations. Before we start head over and see what we are going to achieve from this tutorial. This does not occur in alphabet characters.
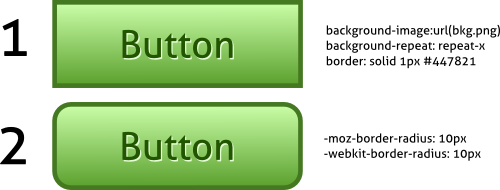
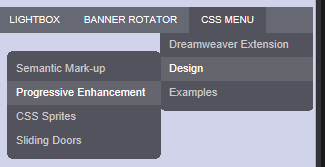
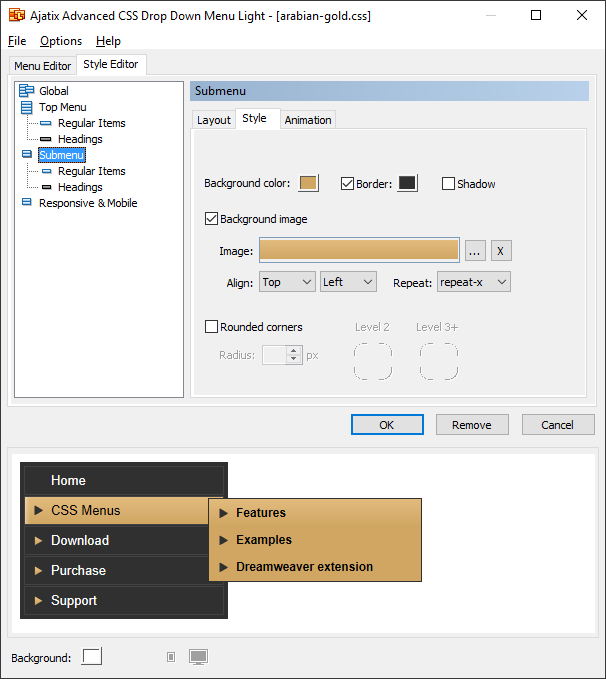
Make current tab text a dark gray color. Hey this is so cool. The smaller left side image sits on in front of the right side image creating the seamless illusion of a single tab. The concept of the sliding door is to use a background image for the buttons in a navigation menu.
In part ii he pushes the technique even further with rollovers a fix for ie win s css bugs and lots more. Please be aware that in this tutorial we are using float left and clear both in css to create the multi column and rows. Sliding menu in the example below is mostly done with the help of css. I tested all the examples example 1 10 and i found a problem with japanese character environment.
The link itself will hold another part of it. If i reduce browser s width it start character wrap within a tab further reducing window width a tab itself wraps. Html always can be simplified using css and javascript. I hope this is something useful for you.
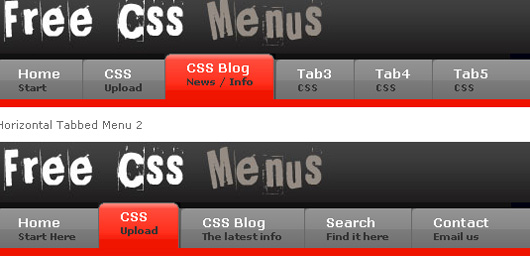
It had its time on the web but it s probably not the smartest way to go these days. Sliding doors is a pretty old technique. In the demo we can see there are total of 9 items. Here are the screenshots of how you will build flexible width buttons using the sliding doors technique.
As a result from the simplification this is the html for a single item. The menu transparent which allows the user to know where they are in the website. I am using a span within a link in the list to hold a part of the image. This example adds all final style changes.
We have border radius now and gradient backgrounds and all that which unlock most of what we were trying to achieve back in the day of sliding doors. Change text color for the link hover state. Hey this is even cooler. Bold all tab text.
We can duplicate it into more than one. You can use it in many cases such as if you want to box some content inside a fancy looking pattern that you can do with plain css or to display buttons. The sliding door is a great article and definitely i want to use on my pages.